Pocketはどれだけ使われているのか?ブログ管理者はPocket for Publishersでチェック!

昨日より大変遅ればせながら使い始めたPocketですが、早速今までのリーディングリストをすべて移し、全てのモバイル端末にはアプリを導入。と、いきなり戦力となりました。
当然まだ慣れていないので、思わずリーディングリストボタンを押してしまう癖が染み付いてしまってますが(笑)。
- [関連記事] 出遅れた。今更感満載でPocketを使う。これで整理できるかな?(2014.12.18)|まなぶろぐ。
こうなると、どこのサイトでももうPocketボタンは欲しくなります(なんとFeedlyからPocket登録を自動化してくれるツールもあるそうです。これはまた今度)。
自分のブログにも昨日Pocketボタンを導入しましたが、アクセスが多いエントリーにはすでにいくつかPocketされていたのに気が付きました。
そこで、どのくらいPocketされているかを管理したくなり、検索すると「Pocket for Publishers」というのがあるとのこと。至れり尽くせりです。
- [関連記事] [Facebook] 自分のブログ記事に誰がいいねしたの?を知る方法。(2014.06.02)|まなぶろぐ。
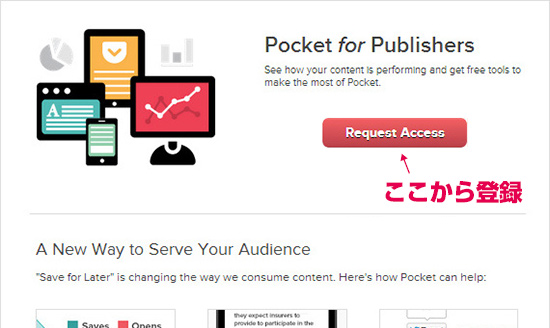
まずはPocket for Publishersに登録。

↑ここにアクセスし、赤いボタン(Request Access)をクリックして登録します。
次に、サイト情報を入力する画面が表示されますので、順に入力。
■Site URL:ボタンを設置しているサイトのURL
■Site Name:サイト名
■Site Twitter Account:@で始まるTwitterアカウント
■Your First Name:(入力済みでした)
■Your Last Name:(入力済みでした)
■Your Title:管理上のタイトル
■Work Email:メールアドレス
最後に認証にチェックを入れて「Request Access」をクリック。
次にサイトの認証。
入力が終わると「Verify Your Site」というページに飛びます。
■Upload a File
■Add a Meta Tag
上のどちらかが選択できますが、今回は「Upload a File」にしました。その下にある、「Verify by uploading a file」のリンクをクリックしてください。
そうすると、説明が出ます。要するにHTMLファイルをダウンロードして、URL直下の階層にアップロードして認証するというもの。Googleウェブマスターツールの認証と同じです。やり方は以下。
①「Download」をクリックしてhtmlファイルをダウンロード。
② それをFTP経由でサイトのルート階層にアップ。
③「Veryfy Site」をクリック。
以上で認証は終わりです。
後は登録完了のメールを数日待つとのこと(←いまここ)。
- [参考] 驚愕しました!Pocket for Publishersを使ってブログでどれだけPocketが使われているか調べる方法 | 男子ハック
上の記事では、はてブやツイートよりもシェアが高いということがわかったみたいです。しかもこれ2013年6月の記事です。今まで何してたんでしょう。自分に呆れました。
ところでこの登録完了メールは、数日で来る場合もあれば1ヶ月近くかかる場合もあるとのこと。どうなってるんでしょう(笑)。でもこれで何かまた見えてくるものがあるかもしれません。
しかし完璧出遅れましたOTL
