Spot.IM をブログに試験的に導入してみた。恐らくまだ日本ではほとんど利用されていない?|WordPress

昨年、be LAUNCHでお世話になった韓国のスタートアッププラットフォームの「be SUCCESS」ですが、オフィシャルサイトに面白いものが導入されていたので、このブログにも試験導入してみた(ブログ左下の吹き出し。すぐ消しちゃうと思いますが(笑))。
be LAUNCHは、エンジニア達のアイデアの集結を見ることができて本当に面白い。2014は日程的に渡韓できなかったけど、ぜひとも来年はGW中の開催を望みます(笑)。
いきなり話が脱線しましたが、この「Spot.IM」は今年できたてホヤホヤのサービス。検索をかけても説明が探せませんでした。恐らくまだ日本ではほとんど利用されていないのかもしれません。仕方なく自力でいろいろやってみた。
- Spot.IM http://www.spot.im/

IDはSNS連動で簡単に作成できます。だが、コードの貼り付けでいきなり壁が立ちはだかる。

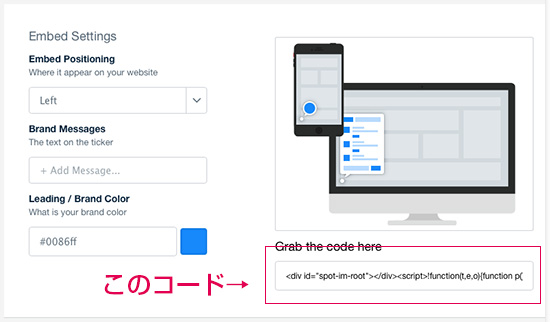
「Manage Spots」内にある、Grab the code here内のスクリプトをヘッダ直下なりフッタにでも貼り付ければウェジェットが表示されると思ったが…出ない。
まぁ、こんなことが起きても「困ったときのWordpress」なので、プラグインで一発通しな場合が多々あります。検索したらすぐに見つかった。
ただし、何かのJAVAと干渉しているのか、設定画面の時点で挙動が怪しい。というか、プレビューや保存ボタンが無反応。ブログ上でもスクリプトエラーが出てしまって結局NG。
結局be SUCCESSさんのソースを参考にして、ヘッダ直下に配置、なんとか表示させることができました。
このサービス、当然スマホアプリ連動で、ちょっといじった感じは「twitterのグループ版?」みたいな印象。便利そうなツールではあります。
話は変わりますが、昨年「Profeel.me」という韓国のサービス(作:カンミンソク氏)を紹介してもらいました。これ、名刺に変わるものとして注目をしているのですが、なかなか海を越えてきません。こちらは「about.me」を更にSNSに特化させたようなサービス。プロモーションからこのランディングページ作成まで、何から何まで自分でやっているという力のあるデザイナーさんです。
- profeel.me http://profeel.me
(現在Android版のみ提供)
- Facebook 강민석(Kang Min Seok)
こういったSNSサービスはいずれにしても1人で利用するものではないので、「使えるか使えないか」の判断は「そこにどれだけ人を取り込めるか」に大きく関係し、軌道に載せるにはなかなか難しいものですね。