WordPressサイトを常時SSL化する手順まとめ。ロリポップが無料独自SSLを開始。

鍵マーク、なんですよ、奥さん。
今までの「http://〜」じゃなくて、「https://〜」の「鍵マーク付きサイト」が多くなってきました。
この「s」がついたものを「SSLサイト」と言い、常時暗号化された通信が行われ、ざっくり言うと、なりすまし、改ざん、盗聴を防げる(防ぎやすい)という、一般的に安全なサイトというお墨付きです。
スポンサーリンク
またGoogleさんも、もうかれこれ3年前から「https(暗号化通信)への切り替えをおすすめする」と公式ブログで一応発表はしています(これを知らないウェブマスターはモグリだぞw)。
- Google ウェブマスター向け公式ブログ: HTTPS をランキング シグナルに使用します
「ランキング シグナル(要するに検索順位)」と言っていますが、これに関してはまだ不透明な点が多く、いまだ世界中でいろんな議論が続いているわけであり(そもそもいつもGoogleは世界に向けて公表しないのと、恐らくGoogle自身も手探りなんじゃないかと)、現時点では、まださほど大きなファクターとはなっていないんじゃないかとは思いますね。
- GoogleのHTTPSアルゴリズムはURLの最初の5文字を見ている、混在するコンテンツがあっても優遇される | 海外SEO情報ブログ
しかしすでに「Facebook」や「twitter」もSSL通信に変わっており、いずれにしても、今後はもっともっと拡大していくはずなので、手遅れにならない前に動いてみました。
さて、サラッといきますよ(予定)。
1:ロリポップ側でSSLサイト化

ユーザー専用ページ左メニューから「独自SSL証明書」をクリックして、SSL化したいURLにチェックを入れ、「独自SSL(無料)を設定する」をクリックする。

そして1時間ほど待つ(とはいえいつも10分程度で終わってます)。リロードして、上の画像のように「SSL保護有効」に変わっていたら終わり。
以上!
しかしこれでは「https://」が誕生しただけで、実際にサイトに行くと強制的に「http://」で表示されるでしょう。なぜなら今までそれ用に作られたものだから。
さて、ここから若干面倒で少々危ない作業にまいります。
2:Wordpress側でアドレスを変更

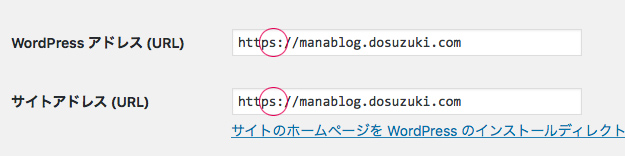
WordPressのダッシュボードに入り、「設定>一般」から「WordPress アドレス (URL)」と「サイトアドレス (URL)」を「https」に変更(ここ、上下で別のアドレスが入っている方はググってください)。
注意!ここでスペルミスして誤ったアドレスを入れちゃうと、ちょっと面倒なことになります。慎重に!
さて、実はこれでもまだ「http://」で表示されます。慌てないでください。
3:htaccessをいじるぞ!

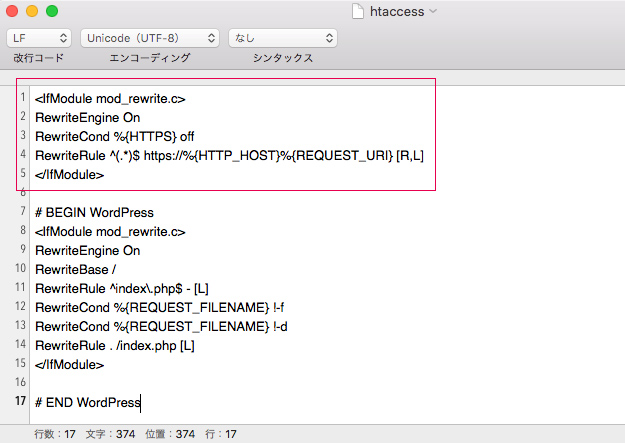
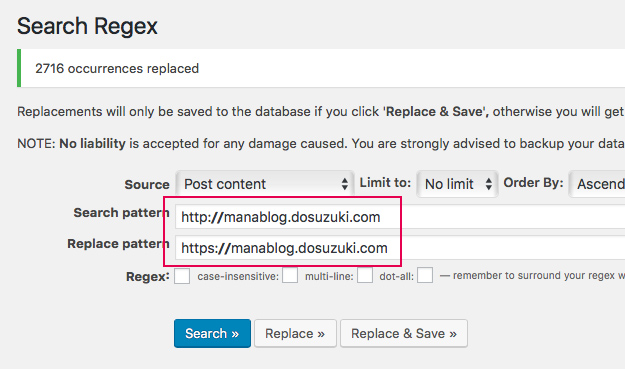
次にリダイレクトです。「http://」から来た方全員を「https://」へ誘導します。上の赤線内の5行をドアタマにぶち込む!
これね↓
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
これで、システム的には実質引っ越し完了。
しかし、これでもまだ鍵マークはつきません。はい、もうちょっと待ってね。
4:imgタグ類、内部リンク類を全部httpsに変更するぞ!

え、マジで!?
それって、長くブログをやってれば、写真なんてもう数千枚レベルだし、そんなんやりだしたら何週間かかるんだ?!すっげー大変だし、超絶おもしろくねー仕事!
実はこれが、今まで私がSSL化に躊躇していた最大の原因です。
しかし一括変換プラグイン発見。その名も「Search Regex」。
いや、神。神すぎる!
しかし早速インストールして有効化したらエラー出現!↓

Fatal error: Allowed memory size of xxxxx bytes exhausted…
出た、Wordpressで一番怖えぇ、ぶっ壊したときに出る白画面w
しかし調べて見るとPHPのメモリ不足エラー。壊れてはいないので助かった。さらになんだかプラグイン自体は正常に有効化されてるっぽい?このメモリ領域を増やす方法もありましたが、増やしてもエラーが消えなかったので…めんどくせぇ…
バックアップを取って強行突破!
(↑ここは自己責任で。何千枚もhttpsに変更する仕事はそもそも無理ゲー)。

上の窓に旧URL、下の窓に「https」アドレスを記入し、下の「Search」ボタンで候補を出し、「Replace」ボタンで変更後を確認し、「Replace&Save」ボタンで変更終了。
注意:
●外部リンク「http://外部リンク」はそのままでOKです(これをこのプラグインでいじると戻すの大変だから注意)。
●imgタグで「外部のURLを使って」画像を貼っている場合はアウトです。諦めるか削除しましょう(私はカウンタが外部imgだったので、変更しました)。
正直ここは恐る恐るでしたが、なんだかうまくいきました。
でもまだ完全ではありません。メニュー内や、ウィジェット内のリンク、ロゴ画像の再リンクなどは、手動で行わなければなりません。まぁでもこのくらいなら多くても10〜20件前後でしょう。「http://独自ドメイン」がどこかに残っていると、完全な「https://」にはなりません。
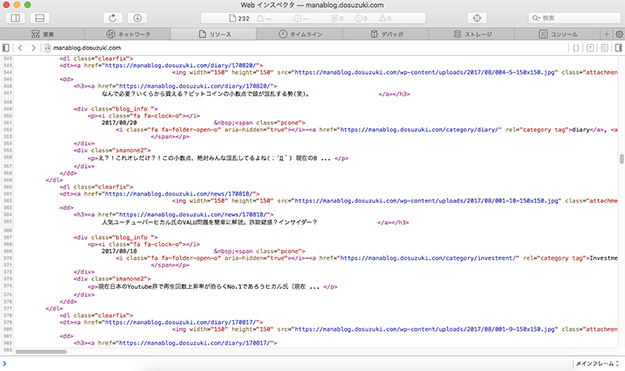
これだけやってもまだ「https://」で表示できず「鍵マーク」が出てこないとなったら、ページソースを表示させて「http://独自ドメイン」の部分を検索。
そして完全に潰す!
以上で無事に「https://」サイトに移行できたかと思います。ハマらなければ30分もあれば(ハマったら無限大)移行できるのではないかと。

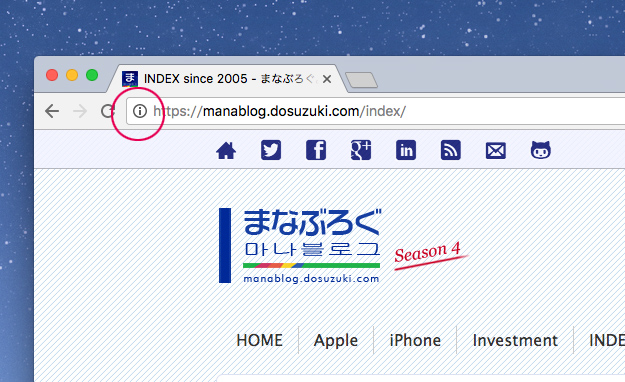
↑これで、GoogleChromeでは今までURLの前にビックリマークが出ていたものが、、、

↑バキッと「保護された通信」変わったはず。
4:URLが変わったことをGoogleにちゃんと伝えよう!

ウェブマスタータールで「https://独自ドメイン」を登録して、Fetch as Googleでクローリングを要請し、GoogleアナリティクスでもURLを修正。
この2点は下の方がとっても詳しく書いてますのでご参考に↓
- サイトのhttps化が終わった後は、GoogleアナリティクスとSearch Consoleの設定をちゃんと変更しよう
5:まとめ

何しろ大変な作業は「imgタグ」と「内部リンク」の書き換え作業(aタグの外部リンクはそのままでOK)。「Search Regex」プラグインがなかったら、きっとやってなかったでしょう。
どうしても「鍵マーク」がつかない場合は、まだまだどこかに「http://独自ドメイン」または「img 外部リンク」部分が残っていることが多いです。完璧に潰しましょう。
変更がどうしても面倒、または怖かったら、新しくブログを作っちゃうのも手だと思います。今や動的サイト時代、いくらでも作れますよ^^
