なにこれすごい。WordPressの翻訳プラグイン、Google Language Translatorを使ってみた。

お、ウォールストリートジャーナルみたいだ(笑)。
スポンサーリンク
よく海外からのアクセスがあるので、この度、Google Language Translatorプラグインを導入してみました。
欧米人からすると、🇯🇵ひらがな、🇯🇵カタカナ、🇰🇷ハングルは、全部同じに見えるそうだ(笑)。
こういった作業、Wordpressは簡単でいいですね。
とはいえ、他国のサイトに頻繁にアクセスする人は、当然言語の対策はそれなりに自前でできちゃう人が多いので、最悪必要ないといえばないのだけど、この方が親切でしょう。
導入方法と基本設定は他の方が詳しく書いていますので、割愛します。以下あたりが詳しいの参考にしてみてください。
- Google Language Translator – 自動翻訳ツールを利用できるWordPressプラグイン|NETAONE
選択した言語は、中国語(簡体・繁体)・英語・韓国語・ポルトガル語・スペイン語の6言語。フランス・ドイツは、過去5年を遡っても数名しかいなかったので掲載せず。
配置場所
プラグインの設定で見せ方を決めたら、コードをコピペすればどこにでも貼れます。
しかしこの手のウェジェット、一昔前ならサイドメニュー内に即確定だと思うんですが、
すでに時代は変わっています。
レスポンシブサイトをモバイルで表示させた場合、サイドメニューは下段に回り込んでしまい、下までスクロールして初めて翻訳機能を見つける、というのは、せっかく実装したのに見つけてくれる期待度が相当薄れてしまいます。
そこで、この手の翻訳機能は、
とにかく一番最初に配置でしょ?!
これがユーザーに対して最も親切な配慮ではないでしょうか。というと、トップページか?NO!
私だ出した答えは「各記事のトップ」です。ブログの場合、検索してダイレクトで記事に飛んでくるユーザーがほとんどなので、ここしかないかと。ブログは最初の動線はそこしかない。
そう、そのタイトルを見て、読むか読まないか決めるのだ。
ちょっとカスタマイズ

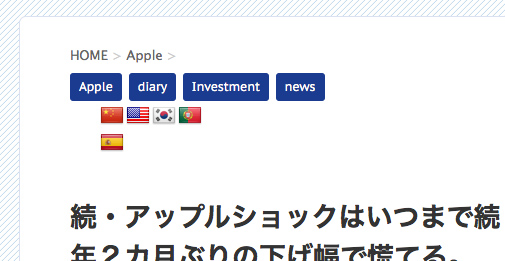
最初、「single.php」内のタイトル上にコードを貼ったんですが、どうもこう、
国旗の並びがいい感じじゃないですね。
width(表示幅)が指定されちゃってる感じです。
ソースを調べたら「#flags{width:165px;}」の命令が。どうやら横幅は165ピクセル固定で、国旗が並んでそれ以上の幅になると自動で改行されちゃうらしい。ちょっと、よろしくないですね。そして左と下にも無駄なスペースが。

そこで、CSSを少しいじって修正してみました。これで国旗の配置が落ち着いたでしょう。
「style.css」に以下を加筆してみました。ちなみに、div IDで「flags」が宣言されています。
#flags{
width: 300px !important;
margin:10px 0px -30px -30px !important;
}
横幅を300pxに拡張して、marginで配置位置を調整しました。ちょっと強引な命令ですが、まぁ良いでしょう(笑)。
※marginはサイトによってしっくりする配置が変わってきますので、その都度数値を微調整してください。数値は左から、上、右、下、左の、上から時計回りです。

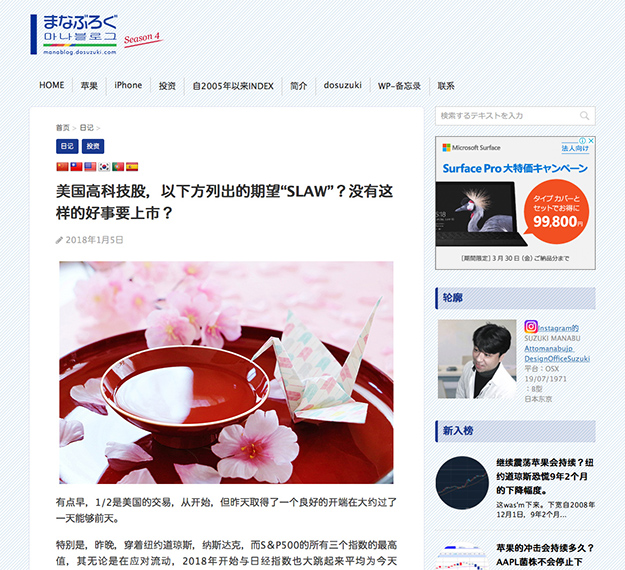
こちらは簡体中国語。
当然「機械翻訳」なので、文章がだいぶおかしくなっていることでしょうが、これでだいたい半分以上は意味が取れるようになることでしょう。もちろん、強引な翻訳によって誤解も招きやすいんですけども。
ちなみに、まなぶろぐは「玛娜博客」と書くらしい。
