Googleアドセンスのページ単位の広告の設定方法。広告数制限に引っかからないのが良い。11年目のブログ、Season4スタート。
Season 4って何?というのは置いておいて。
ブログを新調しました。レスポンシブレイアウト(自動可変最適化レイアウト)。
情報のまとめやすさ、動かしやすさから、全てにおいていまだ、いわゆる「PCサイト」の方をゴリ推している一人であり、どんなに画面が小さくても、可能な限りPC表示にして情報収集をしております。というのがまず前提で…
スポンサーリンク
2014年9月、iPhone 6発売と同時に、まずはAppleのサイトが密かにレスポンシブサイトに変わって度肝を抜かれ(それまでは、スマホ最適化なんて「Appleがやっていないことをするのはナンセンス」だと思ってきたが、これでそうもいかなくなった)、そして昨年はGoogleさんのモバイルフレンドリーがスタート(スマホ用もちゃんと作ってね、というお上からのお達し)。
ここ1〜2年で大きな変化がありました。
今の地球は、Googleさんが動いたらもうそれに従うしかないわけであり。それでも頑なに拒絶し続けたのは冒頭に書いたとおりでもあり。なによりスマホ表示(スマホサイトは)は情報量に乏しい。
少し古いですが3年前のアンケートで、「8割以上の人、スマートフォン専用サイトの必要性を感じていないことが判明」とあり、多方面でも似たような記事をいくつか見かけ、要するにざっくり言うと、「PC表示が良い:2割」「スマホ表示が良い:2割」、そして「どっちでも良い:6割」という割合でした。当時はね。
↓ソースはこちら(奇跡的にクリップしてあった!我ながらスゴイ)
http://woman.mynavi.jp/article/130731-088/
http://yongshuangchem.com/news/2889/
当時の日本のスマホ率は確か30%強。この数字は、感度の高いアーリーアダプタから、そこそこのアーリーフォロワーさんには行き渡っていた状態。そしていよいよレイトフォロワーたちが参入してきた現在は果たして??
ひとつ整理しておくと、レスポンシブレイアウトとは、表示画面の大きさによってレイアウトが自動で変わるものを指し、よく言われる「スマホサイト※注」とは全く別物です。
※注:スマホサイト=PCサイトとは別にURLを設けて別のサイトを構築。スマホからのアクセスの場合は強制的にスマホ用のサイトを表示させられる(個人的にはこれで何回舌打ちしたかわからない)。それぞれ別物になるので、本家のサイトとはインターフェースが大きく変わっていたり、情報が矛盾する場合がよくあり、ユーザーが(情報強者であればあるほど)大混乱する。
レスポンシブは決して「スマホサイト」ではないので、まぁ、そろそろ、いいかなという感じで。いやしかしこれ考えた人天才。
端末のスペック的にも、昔は画像のサイズを1ピクセルでも変えると汚く表示されましたが、それなりに拡大縮小しても耐えうるようになり、アンチエイリアスの技術も上がりました。

いきなり話しが脱線しました。
で、ここから本題(笑)
ブログ新調に当たり、アドセンス広告の配置を考えていたところ、気づいたらGoogleさんがスマホ用の「ページ単位の広告」というのをリリースしていました。
俗にいうあの「ウザイ奴」です(笑)。スマホからサイトを開くと、下からニョキッ!って広告が出てきたことはないでしょうか。あれです。
アドセンス広告は、ごく一部のアルファブロガー(影響力が高いブロガー)さんを除いて1ページに3つまでしか掲載できませんが、なんと「ページ単位の広告」はこの制限に含まれないという。
ということで早速設置してみた。
ページ単位の広告の設置方法
1)まずはGoogleの該当ページからコードを取得。

※「アンカー広告」と「モバイル専用広告」があり、自分は「アンカー広告」を選びました。後者はさすがにないと思いましたがどうでしょう?
2)そのコードをヘッダ内に記述。
以上です。

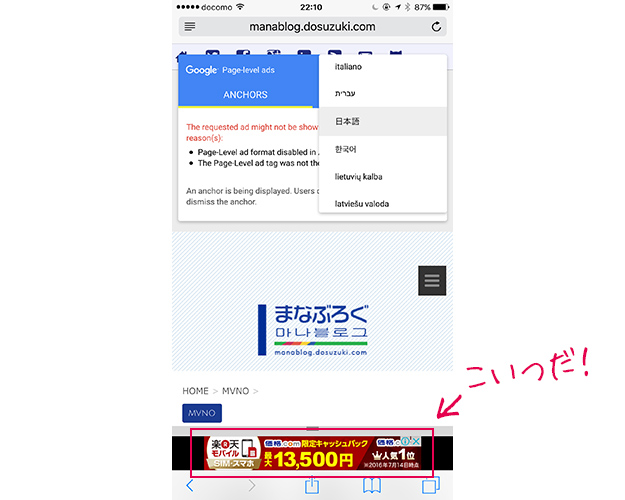
後はテスト。スマホから適当な自分のブログページを開き、そのURLのお尻に「#googleads」と追加してリロード。

あ、出ましたね下に、ウザイのが(笑)。これで成功。
いずれにしても3つの広告制限に引っかからないというのが嬉しいです。