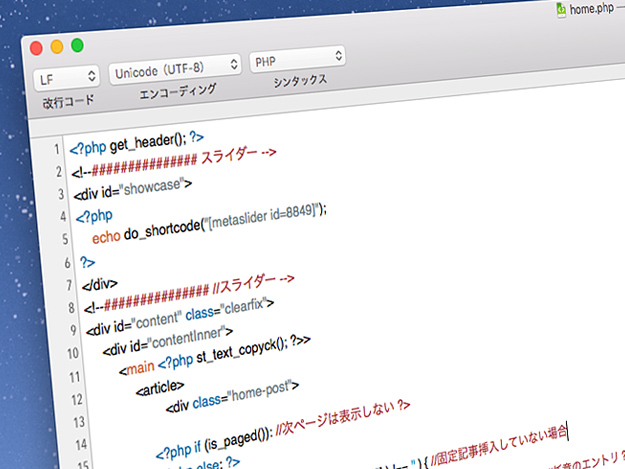
WordPressの index.phpとhome.phpとfront-page.phpの違いは何?

プログラミング(コーディング)のお話。
そう言えば、2020年から小学校のプログラミング教育が必修化となりましたね。あと10年〜20年もすれば、WEBサイトの仕組みは一般教養化され(?)、誰でも作れるようになるでしょうし、そうならないといけません。
「是非ハイレベルなプログラマーに育ってください。私たちはあなたの一生を保証します」by Google
という感じのをどこかで読んだことあるんだけど、index.phpでいきなり話が大げさになりそうなのでこの辺で。
スポンサーリンク
さて、今回は最初誰もが混乱するであろうトップページデータの使い分けです。
昔の静的サイトの時代から馴染みがある「index」という概念はわかりやすいと思います。昔はディレクトリ内の最優先表示ファイルであって、トップページのレイアウトなどは通常ここに構築していました。
しかし、Wordpressにはその他に「home.php」はたまたテーマによっては「front-page.php(バージョン3.0以降から登場)」なども存在し、混乱する方が結構多いようです。
トップページの優先順位
1:front-page.php(最優先)
2:home.php
3:index.php
よって、全てのファイルが存在する場合、トップページの表示には「front-page.php」が適用されます(この優先順位は「template.php」内に関数が記述されています)。
WordPressでサイトを構築していく場合、トップページのテンプレートは基本的に「front-page.php」で作っていって問題ありません。他を残しておくことで、後から潰しが利きやすいのです。

また特徴として、front-page.phpは「ダッシュボード>設定>表示設定」の「フロントページ」の影響を受けず、home.phpはの「フロントページ」の影響を受けるということも覚えておきましょう(これが後々効いてきます)。
まとめ

● index.php
トップページその他に何かと使用されるテンプレートで、必ず必要なファイル。
● home.php
index.phpよりも優先されて表示されるトップページのテンプレートです。トップページを他ページと変えたい場合などはこちらのテンプレートを使うと円滑に製作できるでしょう。
● front-page.php
index.php、home.phpよりも最優先で表示されるトップページのテンプレートです。
front-page.phpを存在させた場合、先ほどの「表示設定」でフロントページに固定ページが設定されていたとしても影響を受けません。
以上、「index.php」は絶対不可欠なファイルであり、「home.php」と「front-page.php」は、そのサイトの見せ方によって使い分けるのが良いでしょう。
コーポレートサイト構築の一例

例えば、トップページをガッツリとそれっぽく作成して、サイト内にブログページを作りたい場合。
トップページは「表示設定」の影響を受けない「front-page.php」で構築し、プログページは「表示設定」の影響を受ける「home.php」または「index.php」で構築すると、「表示設定」の「フロントページの表示」から容易にブログページを設けてあげることができます。
- WordPressのコーポレートサイトでビジネスが加速!業種別テーマ15選 | 発注業者比較なら【アイミツ】
おまけ:プログラミングとコーディングについて

この用語、いろんな議論が交わされておりますが、イメージとしてざっくり言うと、ソフトウェア開発などは「プログラミング」、WEBサイトを組んでいく作業は「コーディング」と呼ばれる傾向にあります。
この辺非常に曖昧で、なんというか、「アーティスト」と「デザイナー」の違いと言いますか、部外者からすればどっちでもよかったりする割に、当事者たちはそれぞれにその理念を持っていて、なんて非常にめんどくさいものだったりします。
個人的には、同業者なら「コーディング」を使いますが、一般の人にはこれは伝わらないので「プログラミング」と言ってしまったり、その場その場で使い分けたりもしています。
ああめんどくさい。
